Интернет се превърна в огромна машина за информация, което се вижда от иновациите в дизайна, които са променили облика на световната мрежа през годините. Преди всичко мобилната революция принуди уеб дизайнерите радикално да преосмислят своя подход. Днес те трябва да изведат интернет на най-малките екрани, без да задържат ценна информация. Но дори и на по-специфично ниво на уеб дизайн, се появяват нови тенденции, които предлагат поглед върху това какъв ще бъде интернет в бъдеще. Представяме девет от тези тенденции, за да можете да се подготвите за модерен уеб дизайн през 2021 година.
Какво означава уеб дизайн през 2021 г.?
През последните няколко години видяхме промяна в практиките за уеб дизайн, с по-голям акцент върху мобилните адаптации. Вече се предполага, че уебсайтовете са още по-ефективни и лесни за ползване, за да бъдат в крак с конкурентния онлайн пазар и трябва да са подходящи за всякакви екрани – на компютър, таблет или смартфон. Обемните и леко претрупани дизайни от 2000 г. отдавна са в миналото. Човешкото око се е нагледало. Новата максима е фокус върху най-важното.
Уебсайтовете трябва да са „лесни за ползване от потребителите“, но „използваемостта“ е също толкова важна в съвременния уеб дизайн. Отзивчивият уеб дизайн е важна тенденция за мобилния пазар. Той набляга на техническата гъвкавост, като същевременно взема предвид устройството на потребителя. Следователно съвременният уеб дизайн означава, че уебсайтът „реагира“ ефективно на устройството на потребителя и се представя подобаващо. Отзивчивият уеб дизайн е съзнателно проектиран, така че уебсайтовете да могат да реагират добре на нови или непознати досега системи. Уеб дизайнерите вече не разработват сайтове само за браузъри - много от най-известните доставчици на уебсайтове позволяват по-лесно използване на мобилни устройства чрез техните собствени приложения.
Някои модни думи за уеб дизайн ни следват през 2021 г. От една страна, има интернет на нещата, който вижда нарастваща дигитализация на ежедневието и иска да предложи на потребителите още повече възможности за взаимодействие. От друга страна, има значителен напредък в изследванията на изкуствения интелект, което води до подобряване на автоматизираните уеб услуги. Уеб дизайнерите вероятно ще използват напълно и тази област. И накрая, но не на последно място, нарастващият фокус върху съдържанието за бързо потребление, което означава, че уеб операторите се стремят да направят своите уебсайтове възможно най-привлекателни и да гарантират, че удобството за потребителя е основен приоритет. В същото време тези дигитални „мезета“ показват тенденция, датираща от ярката и привличаща вниманието визия от 2000 г. Ако тези две тенденции, съсредоточени върху използваемостта и съдържанието за бързо потребление, което може да се закупи, действително работят заедно и се добавят други новости и смели идеи, 2021 г. трябва да бъде вълнуваща година за уеб дизайнерите.
Тенденции и контратенденции в уеб дизайна
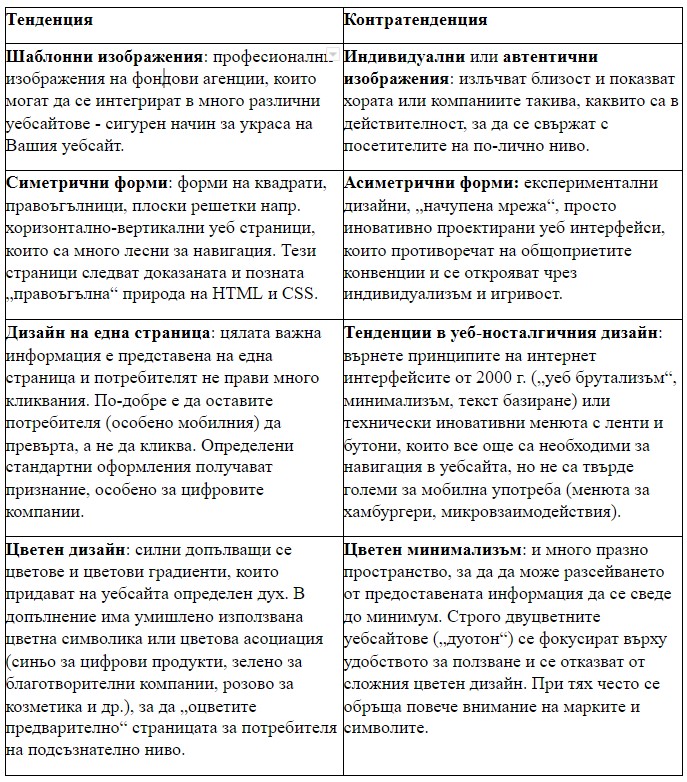
Тенденциите в уеб дизайна не съществуват във вакуум. Появиха се контратенденции, които привличат определени елементи от дизайна в различна или противоположна посока. Понякога контратенденциите се развиват от реакция на определени тенденции, защото стават по-очевидни. Уеб дизайнерите често разчитат на контратенденции, за да се откроят като интернет дизайнери на бъдещето. Ето няколко примера за тенденции и съответните контратенденции, които ще срещнем през 2021 г.

9 тенденции, които ще повлияят на уеб дизайна през 2021 г.
Като цяло уеб дизайнът продължава да се развива в същата посока, в която върви от години: фокус върху мобилните устройства (отзивчив уеб дизайн), съдържание за бързо потребление, целеви интерфейси и реактивни или интерактивни потребителски интерфейси. В същото време развитието на изкуствения интелект има все по-голямо въздействие върху уеб дизайнерите и новите технологии стават все по-достъпни. През 2021 г. ще видим продължението на различни тенденции в уеб дизайна от предишни години и интернет пейзажът няма да се промени радикално. Някои тенденции обаче показват по-нататъшно подобрение по отношение на потребителския опит на платформите и ще помогнат за оформянето на интернета в бъдеще.
Тенденция 1: Скоростта/Ефективността става все по-важна
Това е по-малко тенденция от основния принцип на добре проектирания уебсайт: скоростта на зареждане на страниците става все по-важна, обусловена от мобилната революция. В края на краищата операторите на уебсайтове искат страниците им да бъдат лесни за достъп и да пестят място. Колкото по-бързо се зарежда уебсайтът, толкова по-добро е потребителското изживяване - това беше случаят преди 10 години. Независимо от това, уеб дизайнерите все повече се отказват от отнемащи време и памет елементи, за да позволят по-бързо използване на уебсайт.
Много други тенденции в уеб дизайна се появяват от тук. Например нарастващият минимализъм в дизайна на уебсайтове означава, че до голяма степен се избягва изискващата памет среда и се предпочитат формати, които не заемат толкова място за съхранение. Уебсайтовете с „дълго превъртане“, които поставят цялата необходима информация на една страница, която може да се превърта, са предпочитани, тъй като потребителят трябва само да зареди тази страница, а не няколко подстраници след това. Все по-популярното „празно пространство“ също означава липса на елементи, които биха могли да забавят скоростта на зареждане на уебсайт.
Интернет стана значително по-бърз за сравнително кратък период на развитие. Но все още често е критикуван, че не е достатъчно бърз. По-специално мобилните мрежи за данни все още не са достатъчно мощни в много региони. Уеб дизайнерите обаче вече могат да се противопоставят на недостатъци като тези, като проектират своите уебсайтове възможно най-просто.
Други тенденции на съвременния уеб дизайн като интерактивни анимации, паралакс ефекти или динамичен фон изглеждат впечатляващи и подобряват приема на информация, ако се използват ефективно. Сложният дизайн на уебсайтове обаче често има отрицателен ефект върху ефективността. Следователно уеб дизайнерите трябва внимателно да обмислят кое мултимедийно и интерактивно съдържание предлага добавена стойност за потребителя и кое ненужно забавя уебсайта. Общото правило е: по-малко е повече - което не означава непременно връщане към плоския дизайн.
Забележка: Ефективността на уебсайта има пряк ефект върху потребителското изживяване. Трябва да се прави разлика между действително и възприемано време на зареждане. Закъсненията са проблемни, само ако се възприемат като такива от потребителя. Следователно уеб дизайнерите използват следните мерки, за да прихващат по-дълго време за зареждане:
Индикатор за напредъка
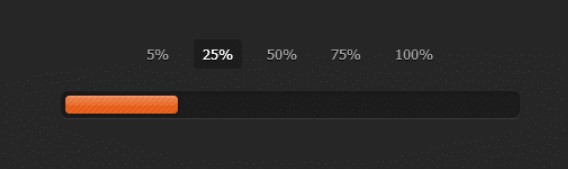
Ако посетителят трябва да изчака, той поне трябва да знае колко дълго. Лентата за напредък не съкращава времето за зареждане, но може да го направи по-забавно, ако е проектирана по интересен начин. Целта е да задържите потребителя на сайта, дори ако той трябва да чака. В крайна сметка, потребителите на интернет днес стават все по-нетърпеливи, що се отнася до достъпа до уебсайтове.

Индикаторът за напредъка може да се покаже с лента, както е показано тук. Източник: http://www.cssflow.com/snippets/animated-progress-bar/demo.
Зареждане първо на ключовите елементи
Уеб страниците трябва да бъдат програмирани така, че първо да се извлича и да се показва в браузъра съдържанието на горната половина на първа страница. Това са частите на страницата, които се виждат от потребителя, без да се налага да превъртате надолу. Щом това съдържание се вижда, за потребителя няма значение дали допълнителното съдържание (на втората половина на първа страница) ще се зареди по-късно.
Прогресивни JPEG файлове
Изображенията, вградени като прогресивни JPEG файлове, не се натрупват отгоре надолу в крайната разделителна способност при зареждане. Вместо това се използва преплетено сканиране: потребителят първо ще види изображение за предварителен преглед, което е с ниско качество, което постепенно ще се изчисти, докато данните за желаното качество на изображението бъдат напълно заредени.
Съвет
Повече трикове за подобряване на ефективността на уебсайта можете да намерите в нашата статия за оптимизиране на уебсайтове.
WebAssembly
Уеб приложенията са съществена част от интернет преживяването и това е за добро. JavaScript позволява на посетителите на уебсайта да взаимодействат със сайт, който подобрява тяхното изживяване. Но много уеб приложения все още пречат на ефективността. WebAssembly (Wasm) е новоразработен език, който се изпълнява по-бързо в браузър, тъй като е предварително компилиран. Wasm все още не е широко разпространен, но съвременните браузъри вече са в състояние да се справят с технологията.
Тенденция 2: CSS трикове
CSS сега е задължителен при разработването на уебсайтове. Почти всеки уебсайт използва езика на таблицата със стилове, за да адаптира дизайна. За щастие CSS продължава да се развива, предлагайки нови и иновативни възможности за проектиране на впечатляващи уебсайтове. Последните разработки са фокусирани върху гъвкавостта на уебсайта. Това е особено важно за мобилните сайтове, където се очаква снимките и другите медийни елементи да бъдат с разумен размер и форма.
CSS Grid & CSS Flexbox
С пускането на CSS3 езикът вече включва CSS Grid и CSS Flexbox. И двата метода позволяват проекти, които автоматично се адаптират към размера на екрана. Елементите се разпространяват и мащабират от интелигентна система, но уеб дизайнерите все още могат ръчно да регулират минималните и максималните размери.
SVG
Форматът на изображението SVG не е нищо ново, но предлага някои предимства, които придобиват все по-голямо значение. Форматът поддържа малък размер на файла, той е е мащабируем и може да бъде форматиран с CSS. Това превръща SVG в тенденция за уеб дизайн за 2021 г. Тъй като това е главно формат на XML данни, изходният код (и графиките) могат да бъдат адаптирани с помощта на CSS. Тази комбинация позволява на уеб дизайнерите да интегрират графики, които се адаптират към екрана на устройството или индивидуалните нужди на потребителя.
Тенденция 3: Микро-взаимодействия
Микро-взаимодействията са тенденция в UX дизайна, при която избраните потребителски взаимодействия са придружени от малки анимационни ефекти. Например, това може да е бутон за харесване, който кара смартфона на потребителя да вибрира, когато кликне върху него. За UX експерти като Дан Сафър това са детайлите, които отличават потребителското изживяване.
Съвет
Примери за успешни анимации за реализиране на микро-взаимодействия могат да бъдат намерени на Awwwards.com или Dribbble.
Тенденция 4: Дълго/Безкрайно превъртане
Подходът „първо за мобилните устройства“ не се прилага само за изгледи и изобразяване на уеб съдържание без загуби на различни устройства, но също така ще има все по-голямо влияние върху уеб съдържанието в бъдеще. Едно от най-важните събития в този контекст е преходът от щракване към превъртане. По принцип уеб сайтът с превъртане е стар приятел. Въпреки това, дизайнерските концепции като безкрайно превъртане или ефектът на паралакса продължават да се радват на голяма популярност и следователно ще останат тенденция и през 2021 г.
Безкрайно превъртане
Безкрайното превъртане позволява на посетителите на уебсайта да откриват ново съдържание чрез превъртане, вместо да щракат. Когато се стигне до края на раздел, автоматично се показва следващата част. Социалните мрежи, като Facebook, Instagram, Reddit и Quora, отдавна използват този метод, за да представят на своите потребители съдържание в непрекъсната информационна лента. Безкрайното превъртане също е често използван инструмент в блоговете от известно време и със сигурност ще играе голяма роля в бъдеще.
Безкрайното превъртане е идеално за уебсайтове с широк спектър от информация. Докато блогът със 100 до 200 публикации все още може лесно да се поставя на страници, предимствата от разделянето на страници при големи уеб проекти намаляват с увеличаването на количеството информация. Едва ли читателят може да потърси страница 812 от общо 5782 страници, например. Безкрайното превъртане, от друга страна, обикновено се използва със сложни алгоритми, които предварително филтрират информацията и представят на потребителите първо най-подходящите публикации в блога.
Операторите на уебсайтове, които искат да се възползват от безкрайната лента за превъртане през 2021 г., трябва обаче да гарантират, че го правят по начин, удобен за търсачките. Докато първоначално Google се бореше с обхождането на превъртащи се уебсайтове, безкрайното превъртане вече може да бъде приложено без притеснение благодарение на подробни указания за дизайн от лидера на пазара за търсачки. Следва да се вземат предвид следните точки:
- Индивидуален URL адрес за всяка подстраница
- Припокриващото се съдържание трябва да се избягва
- Посетителите трябва да могат лесно да намерят търсената информация
- Времето за зареждане трябва да бъде разумно
Съвет
Пример за внедряване на безкрайно превъртане по удобен за търсачката начин е на демо уебсайта от Джон Мюлер - анализатора на тенденциите в уеб администратора.
Parallax scrolling effect
Въпреки че паралакс превъртането може да не е сред най-новите тенденции в уеб дизайна, следващите години все още ще се окажат важни за все по-популярната функция. Този паралакс на движението е основен градивен елемент за съвременните уебсайтове през последните няколко години. Специалната способност за придвижване на различни нива на уебсайт с различна скорост създава възприятие за дълбочина. Тези специални визуални ефекти карат очарования посетител да превърта и в резултат на това той остава на страницата по-дълго. Тези ефекти са идеално комбинирани с елементи, които подтикват посетителя да извърши желано действие. Поради тази причина паралакс превъртането е отлична функция, която може да се използва заедно с интерактивно разказване на истории. Особено показателен пример за този вид употреба е уебсайтът „Every Last Drop”.
Персонализирано потребителско изживяване
Целевото представяне на уеб съдържание е един от основните принципи на съвременния уеб дизайн. Особено в електронната търговия изборът на съдържание и неговото представяне трябва да се основава на изискванията на потенциалните клиенти. В миналото фокусът беше върху абстрактните групи хора, но през 2021 г. фокусът се измести към потребителското изживяване.
Докато функции като „Страници, които може да Ви харесат“ се използват практически от всеки онлайн магазин, някои компании правят още една крачка напред, като персонализират своите продукти според индивидуалните потребители. Услугата за стрийминг на музика, Spotify и порталът за видео при поискване Netflix са примери за компании, които приспособяват своите услуги към клиентите. Това означава, че двама потребители почти никога не виждат една и съща селекция от препоръчани продукти на съответния уебсайт.
Тенденция в уеб дизайна от 2021 г. ще бъдат персонализирани уебсайтове, където посетителите виждат съдържание, което отговаря на техните навици за използване. Инструментите за уеб анализ като Google Analytics и Matomo осигуряват основите за персонализирани потребителски интерфейси. Те дават на доставчиците на съдържание изчерпателен преглед на това как потребителите на мрежата взаимодействат с уеб съдържание.
Тенденция 6: WebXR
Повечето потребители са наясно с виртуалната реалност (VR) в контекста на развлеченията. Разработчиците на компютърни и мобилни игри например инвестират много ресурси във VR технологии, за да създадат VR очила и игри. В същото време нарастващият брой смартфони позволяват съдържание с добавена реалност (AR) - разтопяване на реалния свят с дигиталното царство. Световната мрежа следва тези тенденции. Повредената технология WebVR сега е заменена от технологията WebXR, която показва VR и AR съдържание в браузърите.
Потребителите вече могат да разглеждат специално програмирани уебсайтове в три измерения, използвайки VR очила. Подобно на навигиране в стая, те могат да се движат между опциите на менюто и съдържанието. Технологията е многообещаваща за бъдещето на електронната търговия, позволявайки на онлайн магазините да възпроизвеждат преживяването във физически магазин онлайн. Тези, които притежават VR очила, вече могат да тестват WebXR от Mozilla.
Тенденция 7: Чатботове
Комуникационните програми не са нищо ново. Чатботовете произхождат от изследователската област на изкуствения интелект (AI) и вече се използват в наши дни на корпоративни уебсайтове или в онлайн магазини. Обикновено това са малки диалогови прозорци, които приемат въпроси от потребителии автоматично генерират отговори. Алгоритъмът за машинно обучение създава персонализирани отговори, което създава у потребителя впечатлението, че говори с човек. Чатботовете се използват като виртуални помощници при пазаруване или като алтернатива на класическия раздел с често задавани въпроси.
Чатботовете рядко се натрапват, но обикновено се управляват чрез малки интерактивни елементи. Следователно у потребителя се създава впечатлението, че се е свързал със служител на уеб услугата в реално време. В повечето случаи потребителят може да отговори на заявката, без да напуска уебсайта. Недоверието към контролираните от AI диалогови партньори вероятно е утихнало до известна степен след успеха на Siri, Alexa, Cortana и др. В повечето случаи обаче чатботовете (все още) не са нищо повече от ленти за търсене, които реагират по-динамично на заявки за търсене. Ще бъде интересно да видим как се развиват чатботовете през 2021 г.
Тенденция 8: Подреден интерфейс
Добре планираните оформления често се копират и тази тенденция е очевидна в уеб дизайна. Потребителските интерфейси на уебсайтове и уеб приложения все повече се основават на доказани практики при проектирането и подреждането на съдържанието. Оформлението винаги влияе върху удобството на потребителя на уебсайта.
Като цяло не можете да сбъркате с подреден потребителски интерфейс (UI). По същия начин можете да се придържате към отдавна установения дизайн на портала за обширни уебсайтове или дизайн на блогове за по-малки уебсайтове и да сте сигурни, че ще работи, тъй като тези проекти са изпробвани и тествани. Но се появиха две тенденции на оформление в уеб дизайна, които през 2021 г. ще бъдат намерени в много графични потребителски интерфейси.
Бутон „хамбургер“
Това явление се е утвърдило толкова бързо, че много потребители вече го приемат за даденост в оформлението на менюто си: малкият бутон от менюто, известен още като „бутон „хамбургер““. Първоначално се използваше основно за падащи менюта на мобилни уебсайтове и приложения. Сега символът се използва като бутон за меню на много настолни компютри. Както подсказва името, символът прилича на многослоен хамбургер и често се представя от математическия символ „≡“, което означава „идентичен“.
Картови оформления
Втората, по-нова тенденция в уеб дизайна влияе върху начина на представяне на съдържанието. Картовите оформления (известни също като „дизайн, базиран на карти“) представят съдържание и/или изображение, базирано на съдържание, или бутони „призив за действие“ в няколко полета, разпределени в потребителския интерфейс. Това предлага няколко предимства: уебсайтовете могат да бъдат представени по ясен и визуален начин и от прагматична гледна точка отделните кутии или карти действат като контейнери за уеб съдържание, което означава, че могат лесно да бъдат премествани в решетката на дизайна на сайта. Преразпределянето на съдържанието на сайта е много по-лесно с отзивчиво уеб оформление. Картовото оформление придоби популярност главно заради платформи за изображения като Pinterest или платформи за уеб дизайн като Dribbble.
Тенденция 9: Тъмен режим
Една от основните тенденции, която се забелязва не само в мрежата, но и в целия софтуерен сектор, е тъмният режим. Все по-голям брой потребители го оценяват като алтернатива на ярките дисплеи. Когато околните светлини са слаби, ярките интерфейси могат да бъдат особено разрушителни. Въпреки че много приложения и програми вече могат да бъдат конфигурирани в тъмен режим, повечето уебсайтове все още са конфигурирани за ярък режим.
Със CSS и JavaScript уеб дизайнерите могат да предоставят опции за посетителите на уебсайта. Независимо от предпочитанията на отделния потребител, уеб страниците могат да се показват в тъмен или ярък режим. Дизайнерите могат например да интегрират бутони „превключватели на светлина“ на начална страница. Но има по-елегантно решение: CSS командата „предпочитана-цветова-схема “ реагира на настройките на браузъра на потребителя. Ако например потребител е конфигурирал тъмен режим във Firefox, Safari, Chrome или Edge, уебсайтът се настройва автоматично. Към изходния код трябва да се добави съответна цветова схема, но допълнителната работа си заслужава подобрението на потребителския опит.
Тенденции в уеб дизайна: път към успеха
Тенденциите в уеб дизайна за 2021 г. са свързани с използваемостта. Освен това уебсайтовете трябва да станат още по-лесни за ползване и същевременно да имат по-бърз достъп за потребителите. Уеб съдържанието не е пригодено поотделно за различни устройства, но е оптимизирано с отзивчив дизайн, така че да може да се показва правилно на всички устройства.
Съвременните техники за уеб дизайн дават възможност на уеб дизайнерите да създават елегантни сайтове, които потребителите да обичат да разглеждат и да се ангажират. Но е важно да запомните, че тенденциите се променят и новите технологии продължават да се развиват бързо. В същото време бъдещият потребител винаги трябва да бъде в центъра на една добра дизайнерска стратегия. Проектите трябва да съответстват на потребителската група и да коригират автоматично тяхното съдържание.
Ако създавате собствен уебсайт или искате да актуализирате съществуващия си сайт, можете да се вдъхновите от тенденциите в уеб дизайна за 2021 г. - подгответе уебсайта си за изискванията и очакванията на бъдещето.